display:none. it work, but did you know that its wrong way."display" is not just another visual attribute. It establishes the entire rendering mode of the element, such as whether it’s a block, inline, inline-block, table, table-row, table-cell, list-item, or whatever! Each of those have very different layout ramifications
As the title say to "Hide", its true with
display:none your section will hide, but if you look at your page source code, the element is still there, it just hide from reader but it will keep load when reader load pages. Imagine if you have tons sidebar widget and you want to hide its sidebar as a result increasing in loading speed! it will not work.The right way is to remove your sidebar completely, and this is how we should do.
Every
widget in blogger hosted inside <b:section> tags, and your sidebar is an section box contain all your sidebar widget. go ahead look at your "Theme - Edit HTML" and find your sidebar section. we can hide this section with some condition.Example sidebar section tag code
<b:section class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'> <b:widget> ... </b:widget> </b:section>
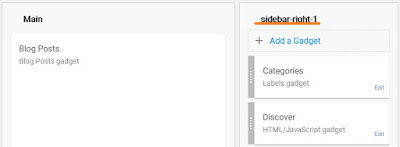
The Sidebar section will be easily found by going to 'Layout' and see what our sidebar section is named.
Now, in HTML edit mode search for the name. In above image, sidebar name is 'sidebar-right-1'. Once found we can give some Conditional statement like example below.
The Conditional Attribute Implementation
Remove Sidebar from Homepage
<b:section cond='!data:view.isHomepage' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>
Remove Sidebar from Static Page
<b:section cond='!data:view.isPage' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>
Remove Sidebar from URL Contain word 'search'
<b:section cond='!data:view.isSearch' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>
Remove Sidebar from Homepage and Static Page
<b:section cond='!data:view.isHomepage or !data:view.isPage' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>
Examples - Remove Sidebar from specific blog Page / Post
Note: When you create post or page, look at your Browser address bar to get postID or pageID of the page or post and replace with the number in the example below.
Remove Sidebar from article or post
<b:section cond='data:view.postId != 123456' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>
Remove Sidebar from a Static Page
<b:section cond='data:view.pageId != 123456' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>
Remove Sidebar in Multiple Selected Articles
<b:section cond='data:view.postId not in [123456,234567,345678]' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>
Remove Sidebar in Several Static Pages
<b:section cond='data:view.pageId not in [123456,234567,345678]' class='sidebar' id='sidebar_feed' name='Sidebar' showaddelement='yes'>



Where to paste these codes inside blogger theme?
ReplyDeleteThere are lots of coding, where to paste your codes to hide sidebar from static pages?
Please step by step instruction needed
we can hide from static page or specific static page if we know the ID of the page. We can find it if we open / edit page and look at the address bar of the browser where ID is our static page ID.
DeleteWhere to write the code how worst way you are giving. Explain properly about your post or stop writting the post i have found so many post in your website that makes no sense.
ReplyDeleteas the article said, in edit HTML mode find your sidebar section. if you don't know where it is, go to Layout, look at your sidebar which is he named, back to Edit HTML mode find your sidebar section name eg 'sidebar-right-1' later you will find it inside a section for example
DeleteThanks for sharing this post. I'm very intersted in this topic.
ReplyDeletehttps://onlineconvertfree.com/converter/images/
should the code to hide the sidebar be pasted on the main HTML of the blog or in the HTML of the specific page?
ReplyDeleteWow i really liked your content...
ReplyDeletegreat info , finally i removed my sidebar from some static pages
How did you d it, cause mine is not working
DeleteThis comment has been removed by the author.
ReplyDeleteI'm trying to to use the cond= to not show my sidebar in cases where a url parameter called exclude is present. I've tried multiple things along the lines of the following, but it's not working:
ReplyDeletecond='data:view.url not contains "exclude"'
And I've tried:
cond='!data:view.url contains "exclude"'
Just wondering if this is possible?
DeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
DeleteYr ye code paste kahan krna hy? EDIT HTML mein ja k. Baqi sb to hogaya
ReplyDeleteblogger static homepage"
ReplyDeletethanks:)
ReplyDelete