In General, Blogspot Search Summary page is the landing place where visitor searching some query within our search box with the suffix "
/search?q=query". In Practice, Search Summary Result is found everywhere.Label page has URL Formatted like "
/search/label/LabelName" and is same as "/search?label=LabelName". And when we type "/search" without suffix, it will show all the article that we have.Uncustomized Blogger template or the Old Blogger template, if we go to that area, basically it will show limited number of the Article in it. The problem comes if we don't have Jump Link in our article or we set article that has
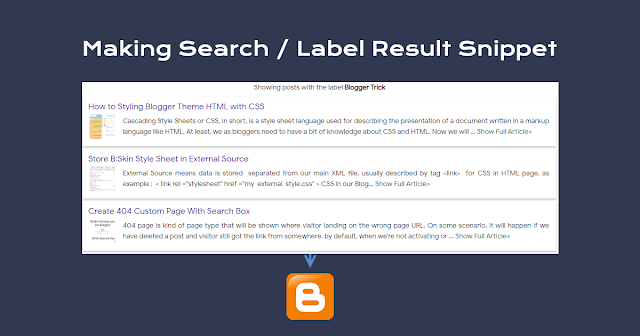
<!--more--> contained too much word. It will make our blog shown like an unlimited long page.In this example, we want to make Snippets Summary or auto limit word of every post that is shown in Label or Searches Result, only wit the Blogger Expression Language, and not using any Javascript in it.
The Source Code
The code we want to use is split in two part. The first code is to make instruction call an inclusion with <b:include/> tag, and the second is the inclusion itself.
Call for an Inclusion Code
<b:include data='post' name='Blakbin-PostSummary'/>
The Inclusion Code
<b:includable id='Blakbin-PostSummary' var='post'> <style> .blakbin-result-wrapper{box-shadow:0 2px 5px 0 rgba(0,0,0,.26);padding:10px;margin:5px;background:#fff;line-height:155%}.blakbin-table-result-wrapper{margin:0}.blakbin-result-title a{margin:0;font-size:16px;line-height:120%;font-weight:lighter;color:#1a0dab}.blakbin-thumbnail-image-box{width:auto;margin:8px 10px 0 0}.blakbin-desc{vertical-align:middle}.blakbin-desc-snippet{line-height:135%}.blakbin-desc-snippet a{color:#006621} </style> <article class='blakbin-result-wrapper'> <div class='blakbin-result-title-wrapper'> <div class='blakbin-result-title'> <a expr:href='data:post.url'><data:post.title/></a> </div> </div> <table class='blakbin-table-result-wrapper'> <tbody> <tr> <b:if cond='data:view.featuredImage'> <td class='blakbin-thumbnail'> <div class='blakbin-thumbnail-image-box'> <img style='max-width:unset;' expr:src='data:view.featuredImage resizeImage 72 resizeImage "1:1"'/> </div> </td> </b:if> <td class='blakbin-desc'> <div class='blakbin-desc-snippet'> <span><b:eval expr='data:post.body snippet {length: 250, links: false, linebreaks: false}'/></span> <span class='show-full-article'> <a class='blakbin-button' expr:href='data:post.url'>Show Full Article</a> </span> </div> </td> </tr> </tbody>
Guide How To Create Post Label Summary
Code above is only for Layout Version 1 and 2.- Adding Calling for Inclusion Code
- First backup your template.
- In Template editor, and find
<b:include data='post' name='post'/>its inside Blog1 Widget main inclusion.
- Now replace with:
<b:if cond='data:view.isSearch'> <b:include data='post' name='Blakbin-PostSummary'/> <b:else/> <b:include data='post' name='post'/> </b:if>
- Adding the Inclusion
- Find this code
<b:includable id='main' var='top'>its in Blog1 Widget area, and then Copy and paste the inclusion code above, right "before" it. - Our code now will look like
<b:includable id='PostSummary' var='post'></b:includable> <b:includable id='main' var='top'>
- Save template and see the change in Label page and search page.
The Code Explanation
We know the inclusion call is only statement to call an 'PostSummary' inclusion. We replace the default code to include our inclusion call statement. It has condition if 'data:view.isSearch' this mean our post summary inclusion will be showing on any URL that has a/search. Its including Search Query page with an URL /search?q=keyword and Label page which URL is /search/label/labelname. We can replace the expression with one of this table below| Expression | Meaning |
|---|---|
| 'data:view.isSearch' | Any URL contain a word 'search' |
| 'data:view.isLabelSearch' | An page showing only a post contain selected label |
| 'data:view.search.query' | An search result page based on search query |
Now its time to explain the content inside the inclusion.
- The code between <style> and </style> its the CSS code to make how our Post Summary look like.
- The Post Title Block
<div class='blakbin-result-title-wrapper'> <div class='blakbin-result-title'> <a expr:href='data:post.url'><data:post.title/></a> </div> </div>
- The Image Thumbnail of the post
<b:if cond='data:view.featuredImage'> <td class='blakbin-thumbnail'> <div class='blakbin-thumbnail-image-box'> <img style='max-width:unset;' expr:src='data:view.featuredImage resizeImage 72 resizeImage "1:1"'/> </div> </td> </b:if>
- The Post Summary
<div class='blakbin-desc-snippet'> <span><b:eval expr='data:post.body snippet {length: 250, links: false, linebreaks: false}'/></span> <span class='show-full-article'> <a class='blakbin-button' expr:href='data:post.url'>Show Full Article</a> </span> </div>



Thanks for sharing this post. I'm very interested in this topic. https://onlineconvertfree.com/converter/images/ Check out this awesome online converter tool
ReplyDeleteSuch a really helpful article. terribly fascinating to scan this text.I would wish to thanks for the efforts you had created for putting this on ink awe-inspiring article.
ReplyDeleteThanks for sharing this post. I'm very intersted in this topic. onlineconvertfree.com
ReplyDeleteThis post is awesome, Thank you much more for your great efforts and Keep posting...
ReplyDeleteSocial Media Marketing Courses in Chennai
Social Media Training
Oracle Training in Chennai
Advanced Excel Training in Chennai
Power BI Training in Chennai
Pega Training in Chennai
Job Openings in Chennai
Placement Training in Chennai
Spark Training in Chennai
Unix Training in Chennai
It should be handy if we are able to simply convert some explicit pages to Phrase or batch convert a whole lot of PDF information in a single time. That may be good if the PDF to Phrase Converter can present full flexibility. If you want to learn more about this topic please visit https://onlineconvertfree.com/
ReplyDeleteI examine your blog site presently share great information right below. Ooty Tour Packages
ReplyDeleteHello, Such A Nice Article. Great Share. Also, if You Are Looking for sofas reviews and Guides. then you can checkout here.
ReplyDeletehttps://sofareviewsguide.puzl.com/
https://bestkidscouchreviews.blogspot.com/
It is a good information, I never see like this blog it's awesome, keep sharing like this, Thank you very much keep going.
ReplyDeleteAI Training in Bangalore
AI Course in Bangalore
I have read your blog its very good Keep writing and sharing your.
ReplyDeleteBest Astrologer in Vijaynagar
thanks
ReplyDeleteIDLang