CSS in our Blogger XML themes is stored inside <b:skin> Tag by default
<b:skin> <![CDATA[ <!-- Bunch of CSS Code --> ]]> </b:skin>If we want to separate that CSS code to be placed in the external source then we must cut every text in between <![CDATA[ and ]]> , paste to any text editor and save with .css extension suffixed.
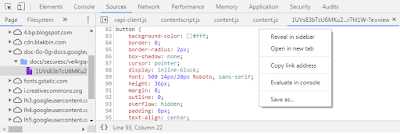
On blogs that use the newer theme version (Emporio, Soho, etc) or with custom themes, there may be CSS Variables in the <b:skin> tag, if there, we need extra work to translate these variables, or we can take rendered stylesheet by opening our blog address then clicking mouse right button and selecting View Page Source, then find and starts copying all the text in <style> to --></style>
Benefits of using an external style sheet
- Stored within a single file.
- Easier to maintain.
- Pages load quicker once the CSS file has been cached.
- Effectively, if we editing through the browser inspection tool, then we can immediately get the results because it means we are editing our own CSS files, then we only need to copy the results in the source from the inspection tool to be uploaded again as an update.
Host CSS, Javascript file with Google Drive
- Go to Google Drive and Login.
- Click on New button and then hit File Upload
- Browse our CSS or JS file then click on 'Open' to start uploading.
- Once the file is done uploading, right click on the file and select the Share option.
- Click on Advance text button.
- Under the Who has access options click on Change
- Select On – Public on the web and then Save in the bottom left corner
- At Sharing Settings, Copy the shared file ID found in its text field marked with red background.
- Paste the file ID to text marked with yellow background below.
External File Type CSS Code<link href='//drive.google.com/uc?export=view&id=1UVs83bTcU6MKu2Ko755mlIswur7hl1W-' rel='stylesheet' type='text/css'/>External File Type Javascript Code<script src='//drive.google.com/uc?export=view&id=1UVs83bTcU6MKu2Ko755mlIswur7hl1W-'/>
Now, we have our link CSS code tag or Javascript external source file. To use it, we only need to take the code above and place it between the <head> and </head> tags.









This was an excellent post. This blog was really comprehensive and helpful to me. Thanks for sharing.
ReplyDeleteSpoken English Classes in Chennai
Spoken English Class in Chennai
Spoken English in Chennai
Best Spoken English Classes in Chennai
Best Spoken English Institute in Chennai
IELTS Coaching in Chennai
English Speaking Classes in Mumbai
Spoken English Classes in Anna Nagar
Spoken English Classes in Chennai Anna Nagar
It is really a great gadget to convertion.Thanks for sharing this informative post. https://onlineconvertfree.com/converter/images/ you can visit this site also for conversion purposes
ReplyDeleteThis is my first time visit here. From the tons of comments on your articles.I guess I am not only one having all the enjoyment right here! Calibration Services
ReplyDeleteThanks for sharing this post. I'm very interested in this topic. https://onlineconvertfree.com Think about this: Take your image and make the image appear to be it's set on tiles; it now seems that you're wanting by way of a window at your image and in addition including depth to the image on the similar time.
ReplyDeleteIn todays every developer started adopting the rich features of Bootstrap framework. The points you have shared regarding the benefits bootstrap compels most of the business people to make use of this technology.
ReplyDeleteHire Magento Developer
Hire Web Developerc
Hire Wordpress Programmer
Hire PHP Developer India
Mobile App Development India
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.website development Service
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteHello, Your Blog is so impressive and very informative. Thanks for sharing great Information.
ReplyDeletePhp Web Development Company Bangalore | Magento Service Provider India | Small Website Development Company Bangalore | Small Website Developer Bangalore
Thank you for the tip !
ReplyDeleteYour content is awesome!
ReplyDeleteThis comment has been removed by the author.
Deletekalau untuk b:template-skin apa juga bisa ya mas?
DeleteWe use a free template
ReplyDeleteSo there is a problem which is the posts colour is light black how can we solve this problem please suggest me
Excellent article about hand and foot care. We often forget those areas, but your tips for moisturizing, exfoliating, and sun protection were very practical. I enjoyed how you tied skin care into overall body health. This holistic approach is exactly what makes your blog stand out. Best Dermatologist in India
ReplyDelete